探秘冷门的HTML5原生组件:Dialog
前言
很多做前端开发的朋友偶尔会跟我抱怨:前端技术可谓日新月异,平时需要花大量的时间去学习更新知识库,也难以保证不会落伍。追求最新的前端开发技术,就好像追“芝诺的乌龟”一样,无论多努力,我们永远是落后的一方。
是的,我也不得不承认前端技术大神制轮子的速度永远领先于我们。那又何妨,难倒没有最新的技术加持,我们以前开发的系统就会崩塌吗?事实上,这种情况并不会发生,反而盲目追求新技术对系统造成的不确定性才是最致命的。
我认为,原生的低级的技术才是最稳定,最可靠的。所以,今天我们暂且抛却所有新生代技术,回归原生HTML5,探究一下还有什么冷知识,是我们之前不曾涉足的。比如,我们下面即将开始研究的这个组件。
模态对话框组件
假设您的项目有个需求,写一个模态对话框,首先你会想到用什么技术来实现?
- 用JQuery的插件?用Css自己做一个浮动Div层?
其实,以上的都不需要。因为原生的HTML其实是自带Dialog组件的。而且它还是在Top Layer上渲染的,这意味着我们不需要设置z-index属性,就能保证对话框在最顶层。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dialog Example</title>
<style>
dialog {
width: 500px;
padding: 10px;
border: solid 1px #000;
border-radius: 10px;
background-color: #fff;
}
</style>
</head>
<body>
<button id="open-btn">Open Dialog</button>
<p id="message"></p>
<dialog id="my-dialog">
<h3>This is a Model Dialog.</h3>
<button id="confirm-btn">Confirm</button>
<button id="cancel-btn">Cancel</button>
</dialog>
</body>
</html>
<script>
const dialog = document.getElementById('my-dialog');
const message = document.getElementById('message');
document.getElementById('open-btn').onclick = function() {
dialog.showModal();
};
dialog.addEventListener('close',function(e){
console.log(e);
});
dialog.querySelector("#confirm-btn").onclick = function(){
dialog.close();
message.innerText = "Confirm Button is Clicked."
}
dialog.querySelector("#cancel-btn").onclick = function(){
dialog.close();
message.innerText = "Close Button is Clicked."
}
</script>
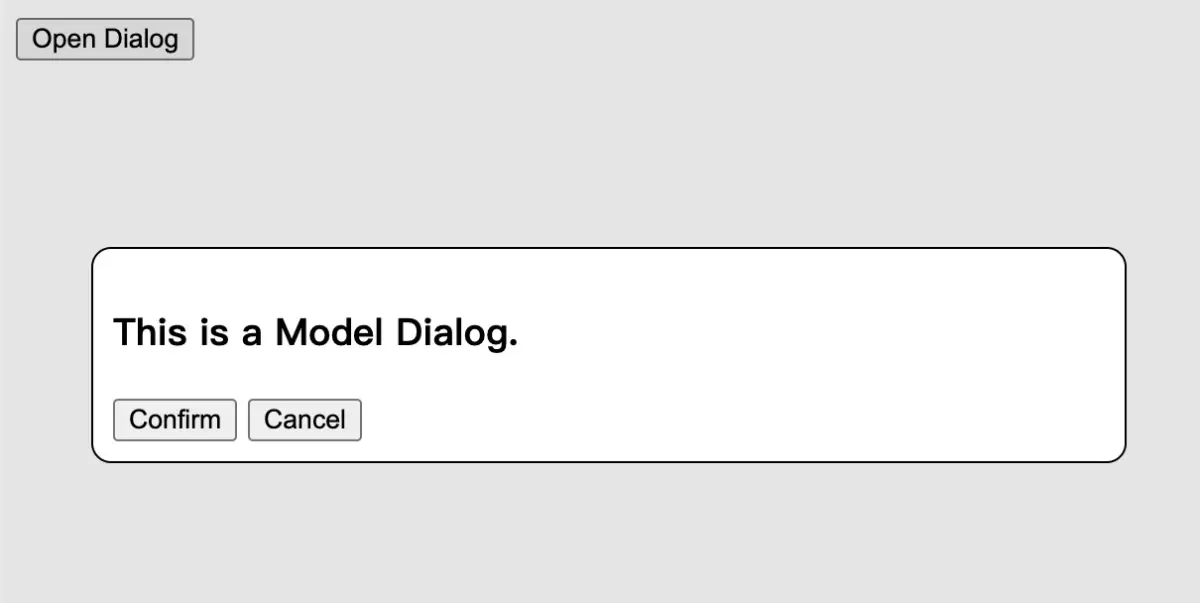
运行效果

点一下按钮,一个简单质朴的模态对话窗马上就出现在我们眼前。如果想美化一下,拿CSS往上堆就好了。我就懒得弄啦~
如果还想了解更多,请参考官方文档:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
总结
- 原生HTML库中,有很多现成的非常好用组件,是被我们前端开发所忽略的;
- 原生组件使用起来非常简洁方便;
- 强烈推荐给跟我一样有代码洁癖的朋友,尽量避开框架拥抱原生。