用JavaScript阻止屏幕休眠锁定
使用JavaScript可以阻止屏幕休眠锁定吗?答案是肯定的。结合我在网上查的一些资料,以及个人的实践,总结出一套方法。下面我准备它享出来,希望对各位有所帮助。
Why?为啥要整这个?
有人可能会问,什么场景下需要这种骚操作呢?其实还真有,举两个例子:
1、当你玩游戏的时候
你在玩H5游戏挂机跑任务的时候,长时间不需要鼠标键盘输入操作,如果没有屏幕唤醒的操作,可能忽然熄屏导致游戏进程被卡住。
2、当我跑测试脚本的时候
我最近用Tampermonkey(这东西如果大家不知道是什么,可以Pass,以后我会写文章详细介绍)编写自动测试脚本,也遇到了同样的困扰。
我需要测试的业务流程会比较复杂,因此脚本执行时间可能会比较长。这时候,我会挂上脚本,出去茶水间泡一杯咖啡,享受完下午茶再来看测试的结果。
然而,我看到的结果却是漆黑一篇的屏幕。心叫不好!打开电脑才发现,我脚脚本只跑了不到2分钟。那么,一切又要重新再来……
那时候,我胸中的郁闷都不知道应该怎么形容,所以决定找个办法在我跑测试脚本的时候禁止屏幕睡眠。
How?要怎么弄?
前面铺垫文字已经够多了,下面我们直接看看代码的实现吧。
1、首先,我们检查浏览器是否支持WakeLock的API。
const canWakeLock = function(){
return 'wakeLock' in navigator;
}
2、然后,调用一行代码就能实现我们想要的屏幕保持唤起状态,很简单吧。
if(canWakeLock()) navigator.wakeLock.request('screen');
3、当然,如果真正用于项目我们必须再封装一下。WakeLock.request 方法是基于 Promise 的,异步调用改方法后我们可以获得一个WakeLockSentinel对象。
var wakeLock = null;
navigator.wakeLock.request('screen').then(result => {
wakeLock = result;
}
如果想用自己代码主动去解除控制熄屏锁定,则可以调用wakeLock.release方法。
wakeLock.release().then(() => wakeLock = null);
此外,一些浏览器的行为,例如:最小化窗口,或者激活非当前显示标签页。也会导致页面WakeLock被动的解除。那么,我们就需要监听release时间,获得当前WakeLock的状态,以便我们的代码可以做出相应的逻辑处理。
wakeLock.addEventListener('release', () => {
wakeLock = null;
console.log('Wake Lock is released!');
});
最后,如果当前界面重新被激活,我们可以用以下代码监听状态,并重新设置WakeLock做屏幕唤醒。
if (canWakeLock()) {
document.addEventListener('visibilitychange', () => {
if (wakeLock === null && document.visibilityState === 'visible') {
setWakeLock();
}
});
}
4、我们把以上代码片段整整合起来,完整示例如下。
var wakeLock = null;
const canWakeLock = function(){
return 'wakeLock' in navigator;
}
const setWakeLock = function () {
if (!canWakeLock()) {
console.error('Your browser is not support WakeLock API!');
return;
}
if (wakeLock) {
return;
}
navigator.wakeLock.request('screen').then(result => {
wakeLock = result;
console.log('Wake Lock is actived!');
wakeLock.addEventListener('release', () => {
wakeLock = null;
console.log('Wake Lock is released!');
});
}).catch((err) => {
console.error(`Wake Lock is faild:${err.message}`);
});
};
// 设置屏幕唤醒
setWakeLock();
if (canWakeLock()) {
// 选项卡切换到当前页面,如果已经释放了熄屏,再次锁定
document.addEventListener('visibilitychange', () => {
if (wakeLock === null && document.visibilityState === 'visible') {
setWakeLock();
}
});
}
总结
用上了这几行代码,我的脚本就可以实现屏幕唤醒,从而解决了电脑熄屏卡脚本的问题。随后,趁着跑测试脚本的时间间隙,我就可以愉快地喝咖啡了。
特别提醒一下,非必要场景是不推荐启用熄屏锁定的。因为屏幕唤起锁定不是没有代价的,如果屏幕一直保持明亮,会阻止屏幕保护程序的启动,会影响显示器的寿命。对于移动设备,屏幕往往是最耗电的,影响手机的续航能力。
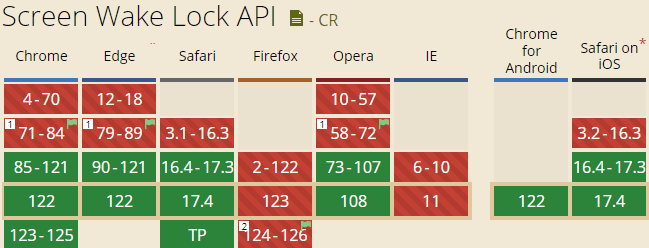
浏览器兼容性
最后我们看看WakeLock API的浏览器兼容性。目前Chrome、Edge和Safari都没问题,主流的浏览器中似乎就差Firefox了。加油啊,Mozilla!