JS代码实现文本内容复制粘贴
我此前所做的项目,有用到JavaScript操作剪切板,实现页面文本内容复制/粘贴。
今天,将这些代码片段稍加整理放在我的博客上,以备不时之需。同时,也希望能够帮助到有需要的朋友。
下面介绍两种方法:
方法一:document.execCommand
首先声明一下:document.execCommand 是一个不建议使用的过时的API,主要用于执行浏览器的内建编辑命令。由于安全性和跨浏览器兼容性问题,很多现代浏览器已不再支持或者弃用了这个功能。

当然,说是这么说,我亲测过现在主流的浏览器(如:Chrome、Edge、Safari、FireFox)还是能用的。但是,将来就不好说了。别担心,我们还有第二种方法。
1、表单控件的复制
表单控件指的是input、textarea这一类,可以录入文本内容的。
- Html代码
<textarea id="input">Copy Me!</textarea>
- JS代码
var element = document.getElementById("input");
element.select();
document.execCommand('copy');
input.blur();
2、显示元件内容的复制
显示元件指的是,诸如div、p、span这一种。处理起来可能比表单控件,麻烦一点。因为多写几行代码来创建选区域,才能执行copy。
<div id="elem">
<p>Copy Me!</p>
</div>
- JS代码
var element = document.getElementById("content");
var range = document.createRange();
const selection = document.getSelection();
selection.removeAllRanges();
range.selectNodeContents(element);
selection.addRange(range);
document.execCommand('copy');
selection.removeAllRanges();
3、参数变量复制
最后一种情况就是js代码变量的复制。用一个隐藏的textarea来辅助完成,本质上还是表单控件那一套实现方法。
const text = "Copy Me!";
var input = document.createElement('textarea');
input.style.display = 'none';
document.body.appendChild(input);
input.value = text;
input.select();
document.execCommand('copy');
document.body.removeChild(input);
方法二:navigator.clipboard
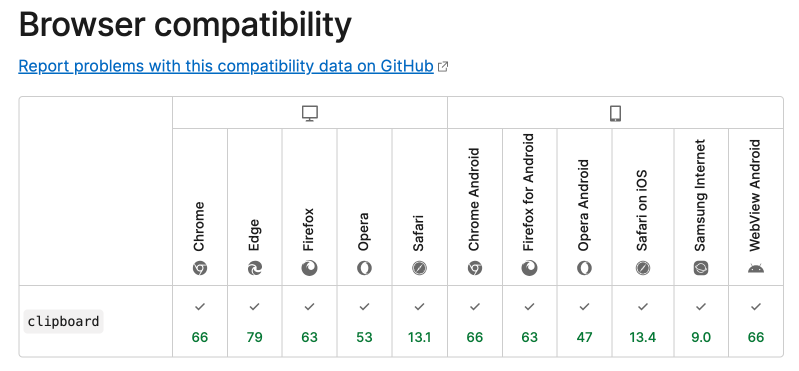
这个API比起前面的那个,显得优雅太多了!而且也很“现代”,至少也用了现在非常流行的Promise语法。测试过浏览器的兼容性,也是非常不错的。因此,我估计这套API至少管用10年。

1、读取剪切板文本
navigator.clipboard.readText().then(value=>{
console.log(value);
});
2、复制文本
const text = "Copy Me!";
navigator.clipboard.writeText(text).then(()=>{
alert("Copied.");
});
总结
除了以上两种方法,当然也还有不少第三方组件可以实现同样的功能,有兴趣的朋友可以自己去挖掘。
我个人认为,这两个原生API已经够用了。如果document.execCommand不行,那么就用navigator.clipboard。如果觉得不保险的话,那就两者结合起来用,也无妨。